◆ワードプレスSSL通信、HTTPSにする方法 ロリポップ(SSL証明書・サイトシールがある場合)

◆ワードプレスSSL通信、HTTPSにする方法 ロリポップ(SSL証明書・サイトシールがある場合)
HTTP接続は「安全でない」と明示すべし――Googleが提案
「HTTPには情報セキュリティ対策が施されていない」
という事実をもっとはっきり、ユーザーに示す必要があるとGoogleは主張する。
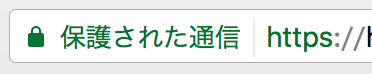
現在の仕様では、HTTPSを使っているWebサイトには
安全であることを示す鍵マークが表示される。
しかしGoogleの提案では「HTTPを安全でない」と明示する一方で、
HTTPSについてはいずれ現在のHTTPのようにノーマークにすることを目指すとした。
このインターネット時代に、「HTTPを安全でない」てなったら
見ている方もこの表示がされたら不安になりますよね!
そこで、HTTPSに向けて考えている方必見です。
僕が実際にHTTPSにした方法を記事にします。
結構簡単です。
CMSはワードプレスです。
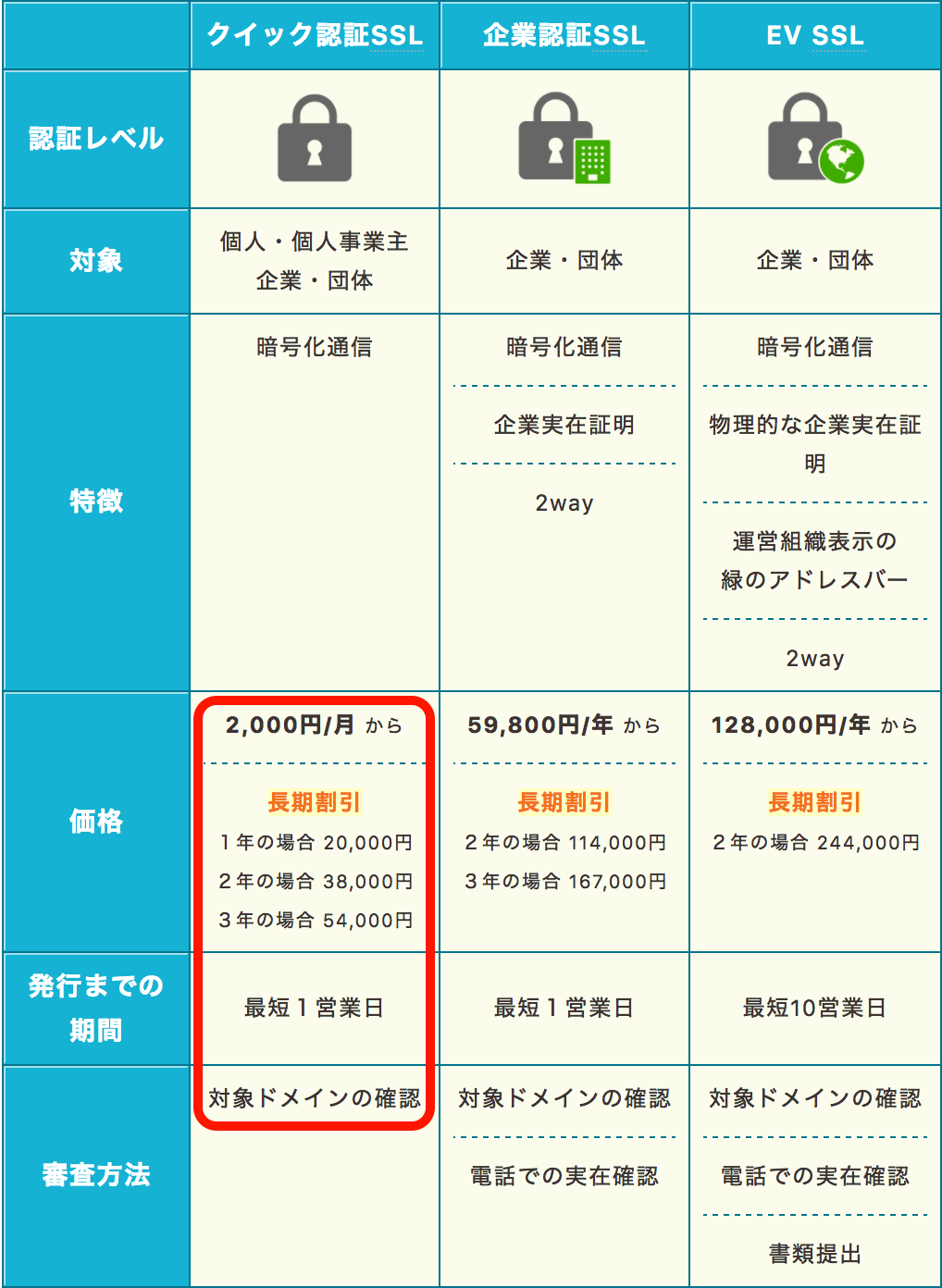
まずは、ロリポップからサイトシール
独自SSL契約をしていきます。

LOLIPOP【独自SSLについて】をご覧ください。
https://lolipop.jp/manual/user/ssl-original/
グローバルサイン社ウェブサイト
https://jp.globalsign.com/
これで個人契約しておきましょう。
月額2000円まとめて払うと少しお得ですね。
◆独自SSl契約後に設定する方法ワードプレス(ロリポップ)
サイトシールが発行されましたら
サイトに設置していきましょう。
ウィジェットでサイドバーやフッターなどに
シールを設置していきます。

サーバからクライアント(PCブラウザやスマートフォンなど)へ送信されている
サーバ証明書や中間CA証明書の情報を確認し、
証明書が正しく設定されているか判別できます。
サーバ証明書が正しく設定されているかご確認いただく際にご活用ください。
GMOグローバルサインのサーバ証明書の記事で確認できます。
Cybertrust Japan
サーバ証明書の設定確認を行う
https://sstool.cybertrust.ne.jp/support_tool/index01.php
有効なのが確認できましたらOKです。
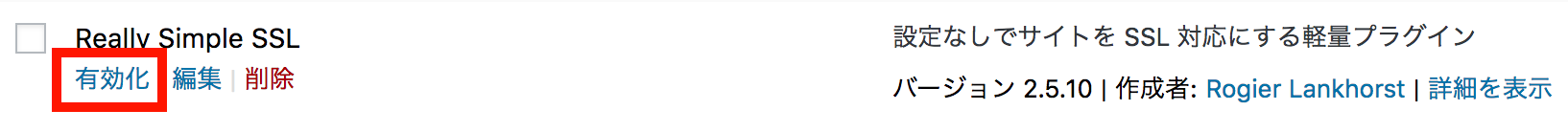
次にワードプレスのプラグインをインストールします。
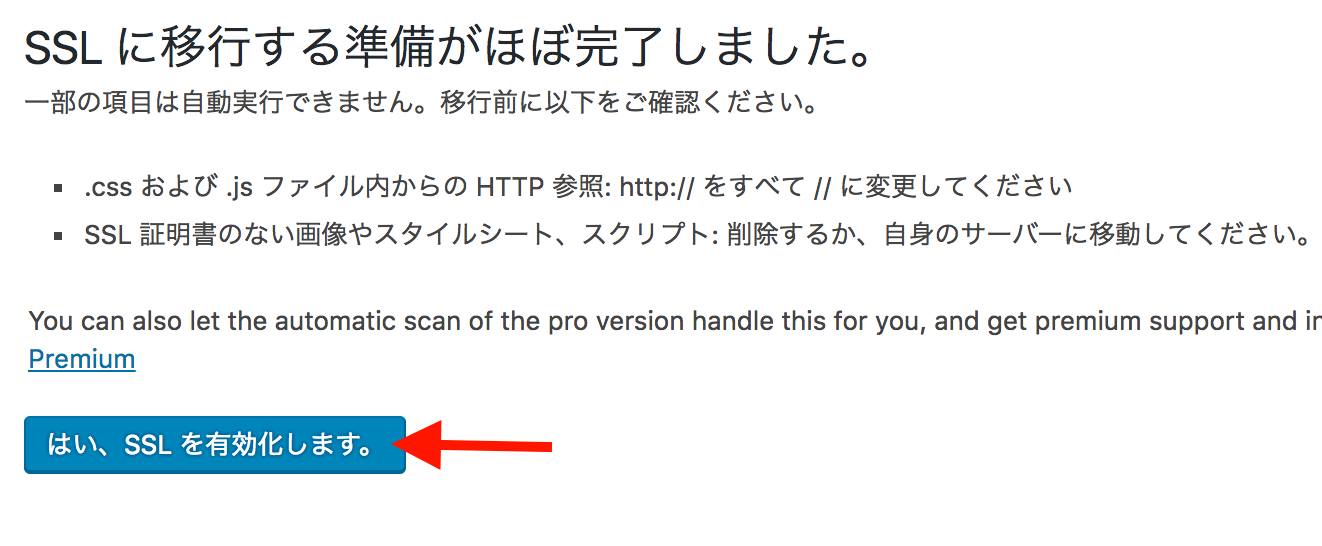
【Really Simple SSL】をインストール有効化します。



これで完成です。

LEAVE A REPLY