ワードプレスTwenty Seventeenのフッターをコピーライト表記にする方法

◆ワードプレスTwenty Seventeenのフッターをコピーライト表記にする方法
自分が変更したところを記事にします。
まずは2017年ということでワードプレステーマを
Twenty Seventeenを使っていきたいと思います。
今年は2017年ですので、「Twenty Seventeen」
という名前で提供されています。
このTwenty Seventeenは今までとは違い、
オシャレ感があります。
個人的に Twenty Seventeen が良いと感じた部分は、
シンプルなデザインに加え、
トップの画像に動画を挿入することができる所です。
ファーストビューに動画が見られるのは
かなりのインパクトがあります。
めっちゃカッコいいですね!
今回はサイト作成する際に使ってみます。
Twenty Seventeen は、
没入感のあるアイキャッチ画像と繊細なアニメーションを用いて、
サイトに命を吹き込みます。ビジネスサイトにフォーカスをあて、
ウィジェット、ナビゲーション、ソーシャルメニュー、ロゴ等はもちろん
フロントページの複数のセクションを目立たせます。
カスタム配色で非対称のグリッドの個性を出し、
投稿フォーマットでマルチメディアコンテンツを際立たせます。
2017年のデフォルトテーマは、多くの言語において、どんな才能に対しても、
どのようなデバイスでも、うまく動作します。
引用(https://ja.wordpress.org/themes/twentyseventeen/)
◆Twenty Seventeenのフッターをコピーライト表記にする方法
Twenty Seventeenですが、デフォルトテーマによくあるフッター
「proudly powered by wordpress」の部分が気になります。
この部分をカスタマイズしていきます。
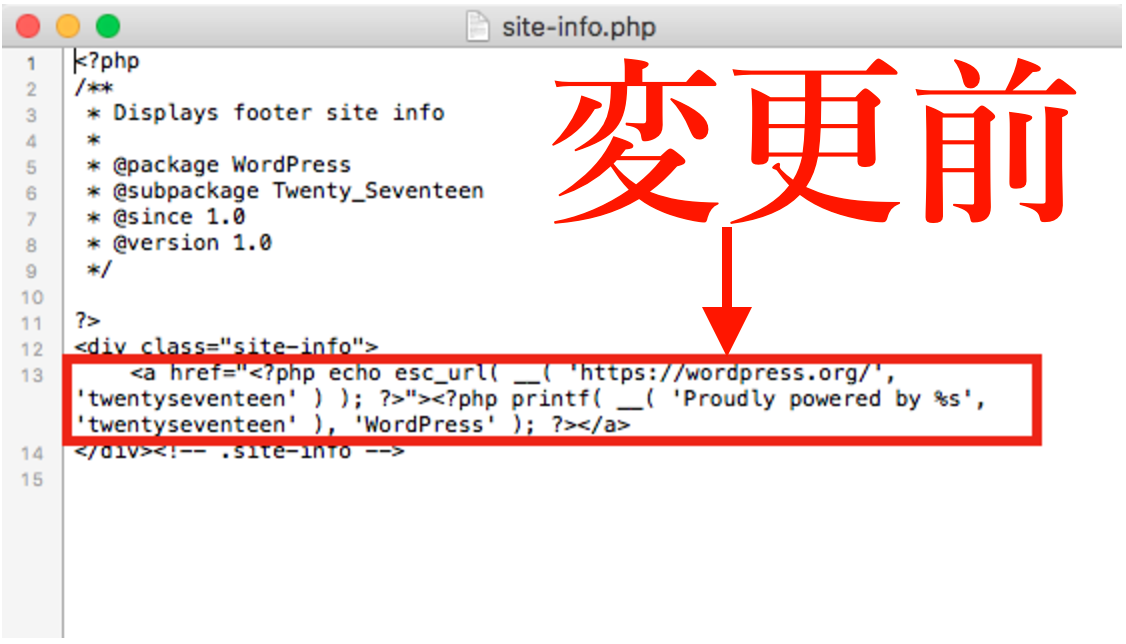
Twenty Seventeen のフッター
「proudly powered by wordpress」を
コピーライトにする方法とは。
Twenty Seventeen のフッターのカスタマイズはFTPソフトを使用します。
*面倒くさがらずに試してください。
これまでワードプレスのフッターをカスタマイズする際は、
ワードプレスの管理画面から直接行うことができましたが、
今回はFTPを使わないといけないです。
*僕はFileZillaを使っています。
FTPソフトからアクセスを行いましょう。
実際にアクセスする方法は以下の手順です。
FileZillaアクセス > サイトマネージャーにユーザー名・パスワード入力 >
接続 > サイト名のファイルをクリック > wp-content > themes >
twentyseventeen > template-parts > footer > site-info.php > クリック >
左に移動したsite-info.phpを右クリックで開くと編集できます。
*元のファイルをコピーなどして残しておいてください
編集については各自の責任で行ってください。
編集後にsite-info.phpを左から右へ
ドラッグアンドドロップして、サイトを確認して終了!
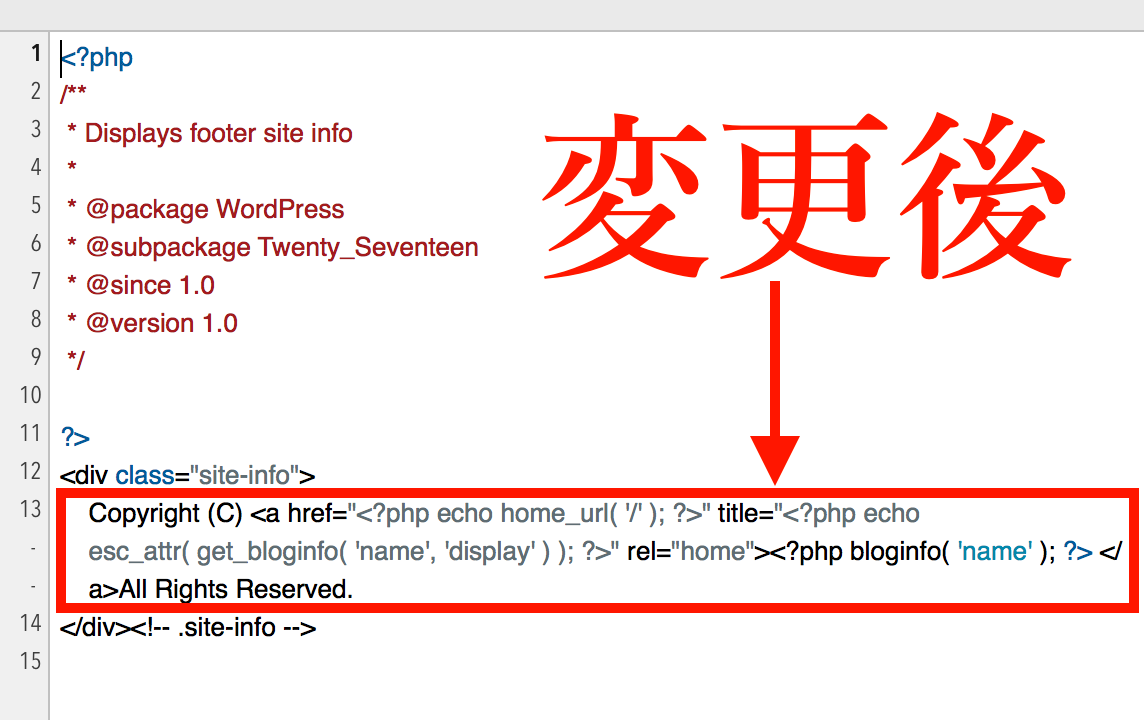
画像説明


Twenty Seventeenのフッターをコピーライト表記にする方法
コピーライトのタグはこちら
==========
Copyright (C) <a href="<?php echo home_url( '/' ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?> </a>All Rights Reserved.
==========
タグを追加したら更新します。
そうすればTwenty Seventeenのフッターは、
コピーライト表記に変更されています。
以上がTwenty Seventeenのフッターをコピーライト表記にする方法です。
お疲れ様でした(^_^)

LEAVE A REPLY