スマホのショートカット表示にアイコン表示する方法 カラーミーショップ

中川です。
ショップ運営されている方必見!!
スマホ端末にショップのショートカットを作った時
きちんと自社のロゴマークで表示されていますか??
表示されていない方は、今すぐ実行するべし!!
これをするだけで、リピーター率も上がりますし
ちょっぴりカッコイイですよね( ´ ▽ ` )ノ
でも設定の方法がわからない〜って方もいるようですので
備忘録としても記載しておきます。
現在のネットショップでの商品購入する方の割合ですが
スマホ購入率が約6割超まで来ています。
これだけ、スマートフォンが普及してきていますので
対策をしない手はないでしょう。
ここでしっかり対策を取っておく事で
販売戦略にもつながります。
しかも、リピーター率も上がってきます。
ポイント説明
現在あなたのスマホのショートカットアイコンはいくつありますか?
そのアイコンというのは、ほとんどがすぐ見たいからショートカットに
追加しているはずです。
不要なアイコンは、消していく事でしょう。
このすぐ見たいから、ショートカットアイコンに追加してもらう。
ここが非常に重要なポイントではないでしょうか?
説明開始していきます。
ショップを運営する際に自社ショップのロゴ画像があります。
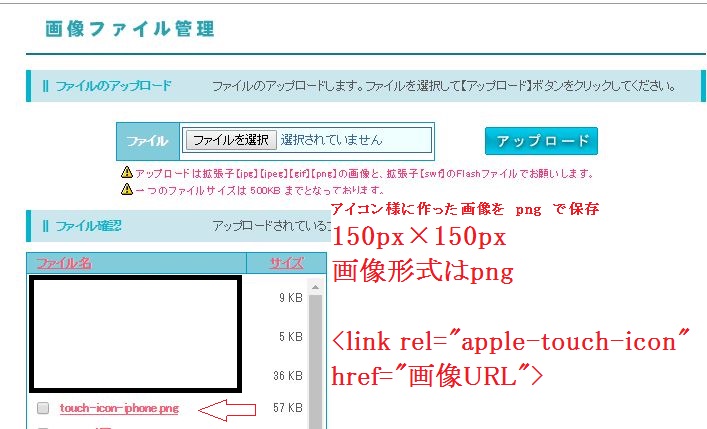
先ずは、画像を作成して画像管理
アップロードしておきましょう。
ショップ作成→画像ファイル管理

次に、プルダウンメニュー
↓

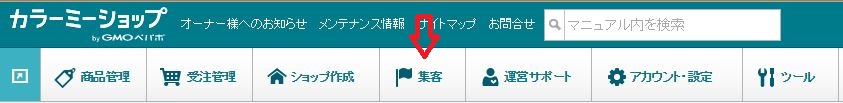
上部のメニューから集客
↓
集客ダウンメニューの検索エンジン対策
↓

<link rel=”apple-touch-icon” href=”画像URL” />
上記のURLタグの中の「画像URL」の所にアップロードした画像の
URLをペースト(貼り付け)
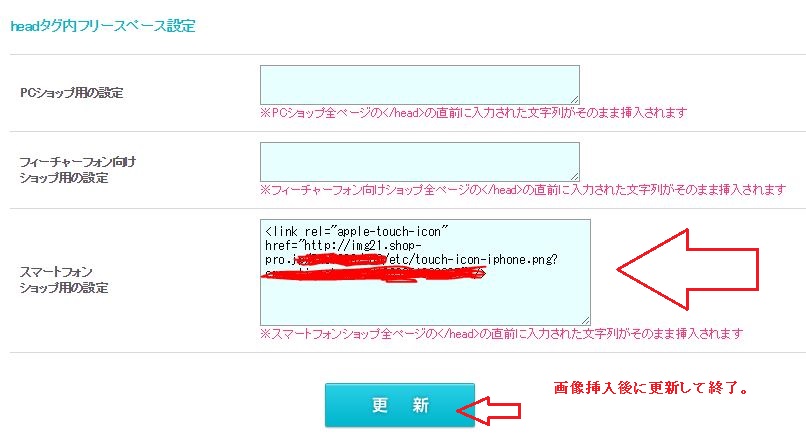
次にスマートフォンショップ用の設定に設置しましょう。
↓

更新で終了です。
スマホから自分のショップページに入り
ショートカットに追加してみてください。
作製したアイコン画像が
スマホの画面に表示されているはずです。
スマホのショートカットに追加してくれるという事は
お客様のリピート率が上がり販売戦略につながります。
オススメですので是非活用しましょう。
【Sponsered Link】
LEAVE A REPLY