ビジュアルエディターに様々な機能を追加 「TinyMCE Advanced」の設定方法

目次
「TinyMCE Advanced」の設定方法
WordPressをインストールして
ブログを始めようとした時に???
ビジュアル!?テキスト!?
何これ。。。
ビジュアル=
無料ブログなどと同じ様な感覚で記事を作成。
テキスト=
テキストエディターはHTML表記を交えながら記事を作成。
普通にブログ書くにはビジュアルエディターで作成していきたいところですが、
無料ブログよりは機能が少ない。。。
それを解消するプラグインが「TinyMCE Advanced」というプラグインです。
このプラグインをインストールすることで記機能を追加できます!!
管理画面からインストールする
WordPressの管理画面のプラグインの上にカーソルを持っていき、新規追加をクリック。
検索窓に『TinyMCE Advanced』と入力してプラグインの検索をクリック。
「TinyMCE Advanced」を確認したらインストールをクリック。
インストールが完了してそのまま使用する場合はプラグインを有効化をクリック。
TinyMCE Advancedの設定
TinyMCE Advancedをインストールし有効化させたら、
記事を書きやすいように機能を追加して設定をしていきます。
左メニューから設定 → TinyMCE Advancedを選択。
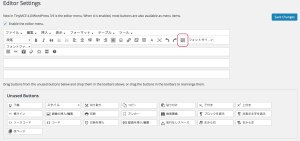
まずは、上部のEnable the editor menu.のチェックボックスにチェックを入れる。
チェックする事で基本機能を使用できます。
その下の空白部分に使いたい機能をドラッグ&ドロップして追加できます。
不要な機能は、下にドラッグ&ドロップ。

色々な機能がありますが
使わない機能がある場合は気付いた時に、不要欄にドラッグ&ドロップしましょう。
シンプルにまとめるのが一番です。
使いながら整理していきましょう!!
*:赤枠で囲ったアイコンは一段目の右側に配置しないとエラーが出るので注意。
各アイコンの配置が完了したら下へスクロールしていきましょう。
Also enableのチェック覧はチェックする必要はない(使用する事がほぼない)
その下のAdvanced Optionsで二段目のStop removing the部分にチェックを入れましょう。
*画像あり
ここにチェックを入れておけば文章と文章の段落分けや
改行などをきちんと把握してもらえるようになる。

必ず「Save Changes」を忘れずにクリックする事。
TinyMCE Advancedの設定は完了です。
『TinyMCE Advanced』の設定方法ついての解説は終わりです。
【Sponsered Link】
LEAVE A REPLY